Introducing UX Design For Photographers With Five Homepage Hacks To Attract Your Ideal Clients
UX PT. 1 | This month we are diving deep into the way photographers can use UX design principles to book and truly delight clients. And where better to begin than with your homepage!
You might take the best photos in the world. Your website might be the most aesthetic thing the world wide web has ever seen. But if your client experience—from your website content to your in-person service—blows, you’ll never run a business that thrives. Period.
Yikes.
Now, hold on! If you’ve been living with a tickle in the back of your mind that you’re not delivering the client experience you know you should be, don’t panic! Sure, we are in the business of delivering harsh truths around these parts, but we don’t do it to make you feel like trash! We do it to make sure you can address pitfalls before they become the reason you have to shut down your dream business. And the great news is that a client experience is always something you can improve. The hard part is knowing how.
And we’ve got that covered!
This month we are diving deep into a topic that’s as trendy as it is initially difficult to make sense of: UX design.
UX (or user experience) is a rapidly growing field, particularly in the tech space. But it’s not just something app creators need to consider! In fact, we’ve talked about this over on the blog once before! Read our post introducing the concept of UX design for photographers and five ways you can put it to use on your site before diving into this article. If you’ve already read it, let’s dig in!
A quick recap for those of you who read that post last June: user experience is vital any time you’re trying to enchant a customer! From hotel layout to, you got it, marketing, UX should be top of mind! Why? Because if a potential customer can’t find what they need easily and quickly, they’ll just tapdance off into the sunset to find the next person who can give them what they’re looking for without the extra stress!
But finding out the best approaches in UX design takes a lot of time and research. And when you’re a solopreneur already spread far too thin, who’s got that kind of time!?
Well, we’ve got great news! The co-writer here at The Write Lens actually spends every waking moment she’s not with us thinking about this complex topic. So, who better to turn to than our very own Sam?
This month, she will take us on an in-depth adventure through the world of UX Design as it applies to your work as a photographer! And today, we are starting with the homepage of your website! So, let me hand the mic over so she can do her thang:
Hey, all! Sam here, and I’m pumped to give you some super helpful, practical tips on bringing the principles of UX into your marketing plan.
User Experience, or UX, encompasses more than just the look and feel of a site. It’s how a user interacts with the website itself. It includes both the design and the content.
Why does this matter?
Well, 88% of online shoppers wouldn’t return to a website after having a bad user experience.
So, if your site has a confusing flow or missing calls to action, you’re turning away a ton of possible clients.
The good news is that you don’t need to become a UX specialist to attract the right clients. Your website builder likely comes with a lot of great options. You simply need to think more carefully about how you use that website builder and how you place content to guide the user through your process.
Now, let’s dive deep into how to win more ideal clients with just a few tweaks of your homepage.
1. Start by bringing potential clients into the experience from the first moment they open your website
You’re not just creating a website—you’re creating an experience. You’re telling a story. So think about every little detail that comes with it.
The subconscious mind often makes buying choices, so the subtle details of the story you tell, even though you may not be shouting “Buy!” in your client’s ear, can sell much better than you think.
For example, when we wrote Anne Blodgett’s website, we wanted the homepage to sound like she and her best friend were sitting down to chat. To do that in a way that feels immersive, we needed to begin the site by setting the scene.
“But Sam, no one reads anymore!!!1!1!” -you, probably
Not. True. Yes, people skim more than they really read. We all do! But skim readers are still readers. And we need to get inside their heads.
We need to know what they really want to find—what they need to find—in order to book with confidence. And when you’re about to book a (probably expensive) photography experience, you need information! But what information they’re looking for depends on the kind of client you’re hoping to attract.
For Anne’s ideal client, they first needed to know that they were truly understood. Check out how we brought the client into the experience starting at minute one on Anne’s homepage.
2. Next, reassure potential clients that they’re in the right place
Clients could come from all sorts of places all over the web. Social media. Another photographer’s website. A Google search. A random blog post on unplugged wedding ceremonies.
That’s why it’s critical to clearly state who you are, where you are, and what you do at the top of the web page.
There’s no way for you to know what a potential client knows before they land on your homepage, so the best approach is to assume they know nothing at all!
This golden rule—that your business type and location must be at the top of the homepage—is fundamental if you’re going for a minimal-text look and feel for your website. If you’re going minimal, you need to be much more intentional about the words you choose.
For example, when we wrote Casi Yost’s website, we chose words very selectively to pack a punch. The one phrase we landed on to include toward the top was “A Portland, Oregon, wedding photographer blending genuine romance with an editorial edge.” Even though Casi didn’t want to use very much text to match her minimalist style, it was vital to include this one line so the right clients—those who want an editorial look and feel to their galleries—would stick around.
3. Spend extra time writing calls to action that will actually call potential clients to action
A great piece of content is only effective if you tell users what to do next. You’re not writing a novel or a newspaper article—you’re writing to sell something, even though you may not explicitly say so.
That’s where a call to action comes in.
A call to action (CTA) is when you ask your user to do something. Buy Now, Learn More, Book Your Consultation, and Subscribe are all examples of CTAs.
Your user doesn’t know you or your business. They don’t know where to navigate to next. So, they need to be clearly guided toward next steps. Use CTAs to guide them to those next steps.
And don’t go down the rabbit hole of worrying over whether or not you sound “salesy.”
Remember, a person wouldn’t come to your website unless they wanted what you were selling! So, make it easy for them to find it, and don’t be afraid to convince them that what you’ve got is what they need!
Think: do you have buttons on your homepage that lead to your contact page? Do buttons lead to your details page where they can learn more about your offerings? Are there eye-catching explanations of what they’ll find if they click? Scan through your homepage to see if your content leaves users hanging or ends with a clear next step.
We cultivated a sense of adventure and excitement when we wrote Jessica Billings’s homepage. We made couples feel like their dream elopement is attainable and showed them exactly how. But we didn’t want to drop the thread there! We directed them to exactly where they would want to go next: the experience and pricing page.
4. Consider accessibility details, like font color and size
A critical part of UX is accessibility. This means ensuring every user can use your site, no matter their situation.
Accessibility isn’t just about considering users with vision or hearing impairments. It’s thinking about the young mom seeking family photos who’s reading your website with tired eyes while breastfeeding late at night. It’s about the couple looking for a wedding photographer and trying to watch your intro video in a loud coffee shop. It’s about the business owner reading your site on their phone while riding the train into the city.
Accessibility in UX requires you to think about the busy, loud, dark, or attention-grabbing environments your user could be in while accessing your site.
Even though you may think tiny fonts look more elegant or barely-legible scripts look more whimsical, they can be impossible to read on an iPhone. Even though a highlights video introducing your approach on the homepage of your site may be your style, if your potential client has slow Wifi, the constantly stopping-and-starting video might be just frustrating enough that they close your website and never come back!
But you don’t need to sacrifice key parts of your brand and personality for accessibility.
Our recommendation: use the fun, curly font for text that’s not as critical for the client to read, or make sure the video is described in text elsewhere so they can skip it if necessary.
For example, on Elsa Eileen’s website, we put the important scene-setting, experience-defining text in plain font, the most important parts of the text in bigger all-caps font, and the client review in the font that fits her brand and business personality.
Here, you can see the most important text is in big, bold font (hellooooo, skim readers!), and the secondary text is in smaller, lighter font (for the deep-divers).
And here’s the review in a font that looks like a handwritten letter from a client. It’s harder to read (much less to skim!), but since it doesn’t need to be read for a client to understand the website, it’s okay to be a little more creative:
5. Make your client, not your business, the main character
Your potential client should be the star of the show in everything you put on your website—not you. And we know that’s super counterintuitive (it is your site, after all!), but trust us, it’ll make all the difference.
Great UX puts the client at the center of the site—talking to them, guiding them, and catering to their every need.
Think of your ideal client’s persona. Give them a name. With each choice you make on your site, ask yourself, “Would [name] like this?”
Imagine your website as a physical storefront or studio. Imagine that you’re greeting them at the door for the very first time and showing them around. What do they want to know? What kinds of questions are they likely to ask? What will make them smile? What will make them want to return again and again and again?
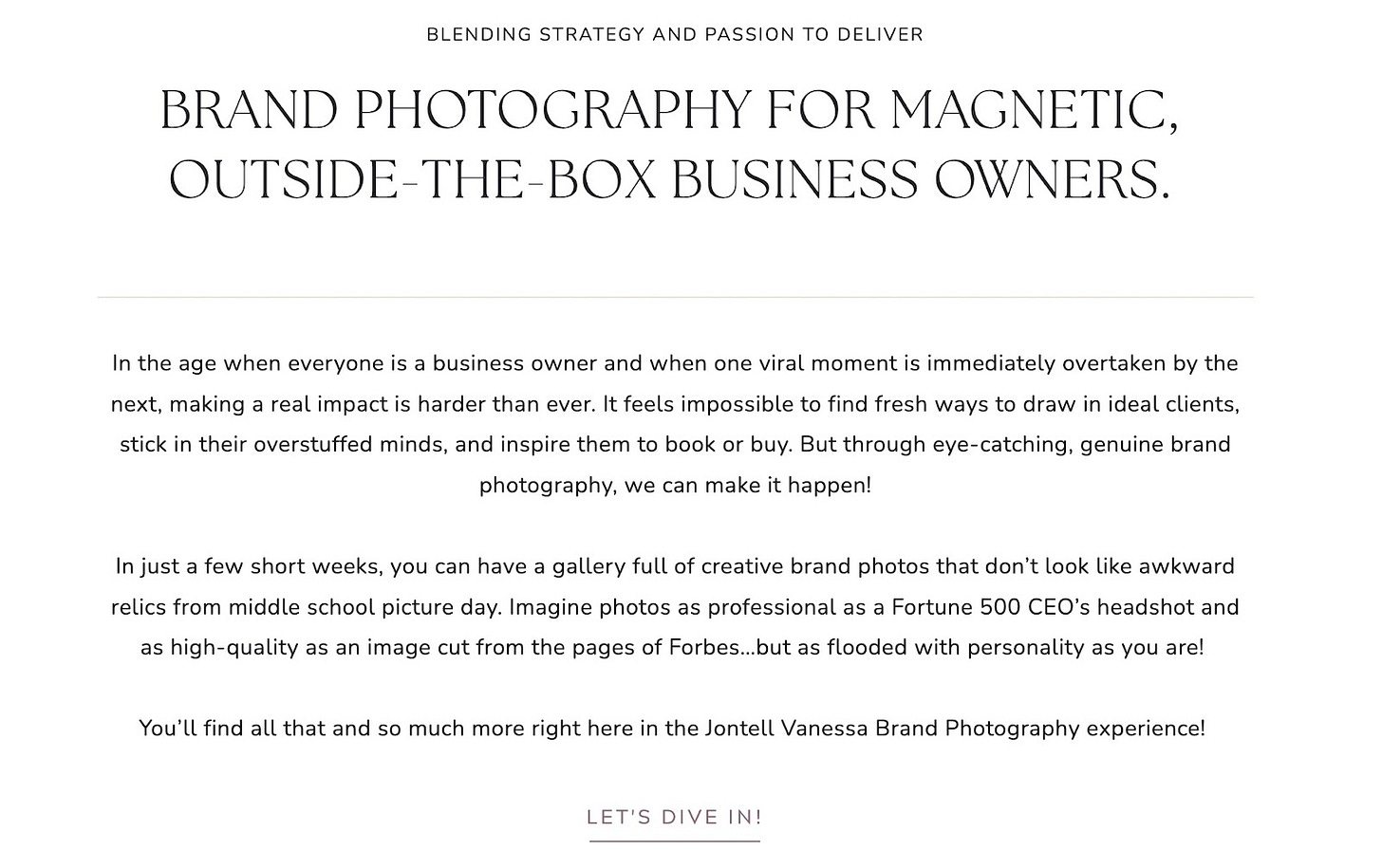
When we wrote Jontell Vanessa’s homepage for small business photography, we knew her ideal clients would be busy and stressed. So, we wrote the page to focus on hitting the pain points of her ideal clients so they would feel understood and seen in the shortest text space possible.
Then, we wrote how Jontell would solve those pain points of her clients with her own unique style and personality.
Great UX starts with your homepage. But there’s so much more to cover!
We always start with the homepage when we write websites. That’s where clients will be drawn into your story and client experience. But, as much as we love a well-written homepage, we know how important it is to keep the client journey tight through all the other steps in the booking process.
So, we aren’t going to leave you hanging here!
Next week in our first article for clients and paid subscribers, we will talk about how to get into the mind of your users by using Silicon Valley’s tried-and-true method to design experiences with their ideal clients in mind. It’s gonna be a doozy, so make sure you’re subscribed today!
See you next week!